經過團長指導之後,總算成功串接了!!!這裡想跟昨日實作過程中可能導致失敗的地方做些比較:
原想對登入按鈕的部分做一些更改,但為求能先順利拿到權限登入,因此改為使用預設的按鈕,再做位置上的調整。
最後成功的版本是跟著 Facebook Doc 以及神隊友的指導順利實作完成。
Facebook Docs: https://developers.facebook.com/docs/swift/login
參考來源:
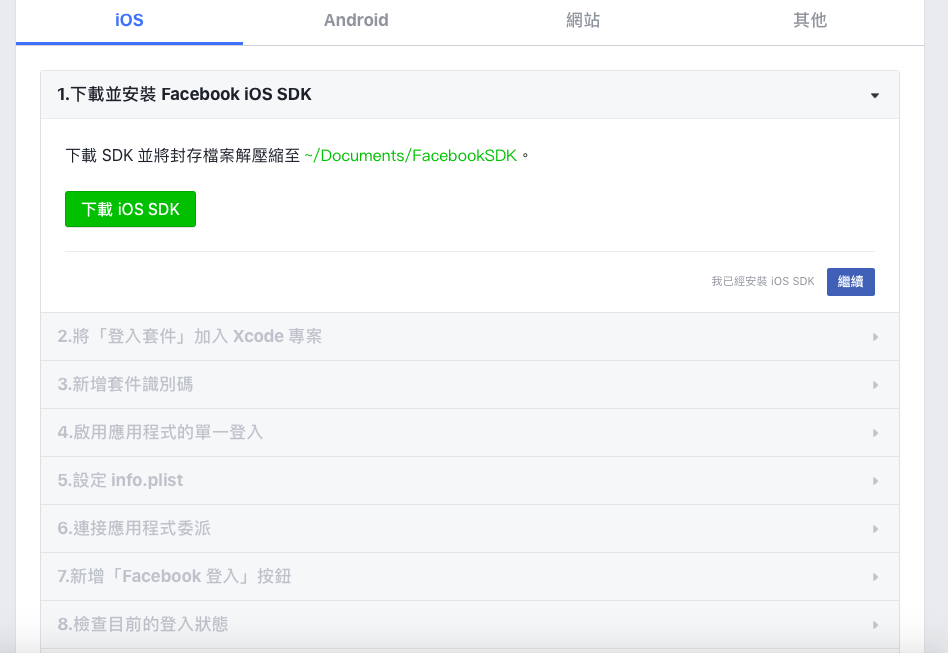
下載Facebook iOS SDK,並將封存檔案解壓縮至 ~/Documents/FacebookSDK
https://origincache.facebook.com/developers/resources/?id=facebook-ios-sdk-current.zip
利用終端機進入到我們專案有 .xcodeproj 的資料夾,接著輸入 pod init
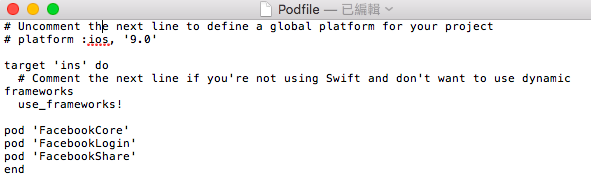
這時資料夾中會出現一個 Podfile,將內容改為
pod 'FacebookCore'
pod 'FacebookLogin'
pod 'FacebookShare'

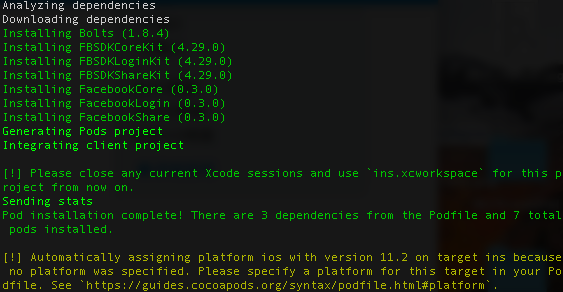
接著在終端機中輸入 pod install
此時專案的資料夾會多出幾個檔案,接下來都利用 .xcworkspace 來進行實作。
facebook for developers https://developers.facebook.com
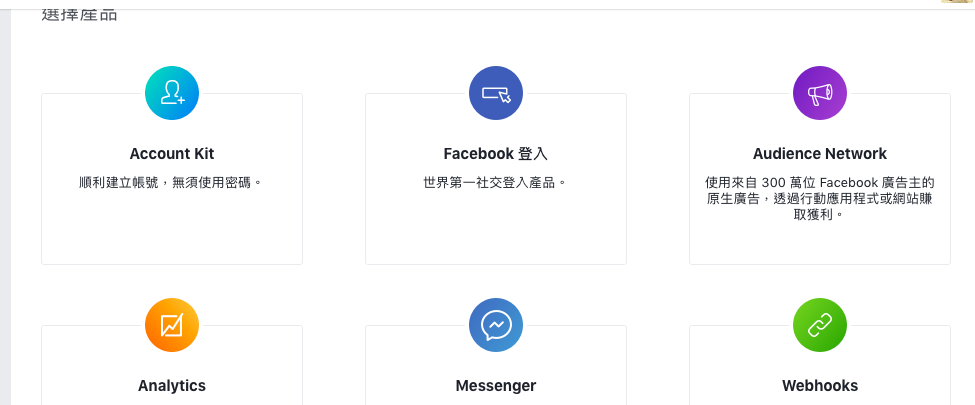
選擇 facbook 產品
選擇 iOS platform
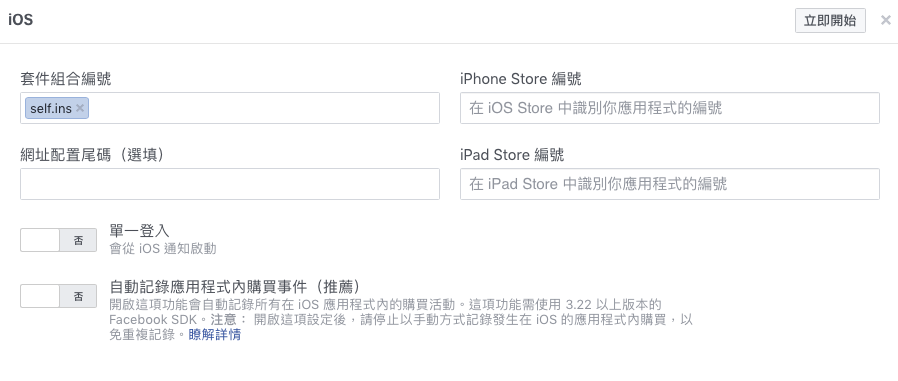
跟著流程填入相應的資訊
其中要注意的幾個部分:
新增套件識別碼:這裡填入專案的 bundle ID
設定 info.plist: 以 source code 方式開啟,將兩段 xml 加入到 .plist 中(不然就會像我一樣 APP 一直爆炸....)
這時候左邊切到設定的部分,會看到剛剛填入的 bundle ID 在上面
參考來源:https://developers.facebook.com/docs/swift/login
首先先新增 login button,在 view controller 中,新增以下程式碼:
import FacebookLogin
func viewDidLoad() {
var loginButton = LoginButton(readPermissions: [ .publicProfile ])
//按鈕的位置
loginButton.center = view.center
view.addSubview(loginButton)
}
登入的時候會有一個 Check Current Login Status 的動作,在這裡我們先忽略已經登入的情況
if let accessToken = AccessToken.current {
// User is logged in, use 'accessToken' here.
}
要求權限:
loginButton = LoginButton(readPermissions: [ .publicProfile, .email, .userFriends ])
這時 loginButton 會出現在中央的位置,所以我們將位置修改一下
loginButton.frame = CGRect(x: 106, y: 378, width: 163, height: 25)

後記:
謝謝這次鐵人賽團長的大(ㄐㄧㄢ ˇ)力(ㄓˊ)推(ㄉㄧˋ)坑(ㄩˋ),感謝你總是扮演救火的角色~謝謝指導
謝謝這次鐵人賽的隊友們,希望我們在這三十天內都有進步,而且終於不用每天被崔文基點名了(안녕~최문기)!!!Yeah~
身為 swift 新手的我,希望在各種 crush、報錯之中,也能得到一些小小的經驗值:)
